What to Know About Zapier’s New Interfaces Product
Contents
Zapier is already known as one of the leading workflow automation platforms built for you to combine the capabilities of 6,000+ apps. And now, its features have expanded to allow users to create interactive web experiences with forms, tables, and apps—supercharged by those powerful automations Zapier is already known for.
The new Interfaces feature allows you to create webpages and apps with interactive components, linking them to your favorite apps to produce a truly customized workflow. Whether you need to gather customer feedback or streamline internal processes, Interfaces makes it easy to design and deploy personalized web experiences.

So what do we need to know about Interfaces, and how does it match up to other nocode app builders? Let’s break it down.
Interfaces: An Overview
The Interfaces product is designed to put your zaps into the spotlight. Instead of simply enabling automations behind the scenes, you can build end-user-ready web experiences in a fraction of the time it would take to code from the ground up.
While there is some overlap with other popular nocode builders out there, Zapier’s approach to this product gives it a unique edge. Let’s take a look at what it offers so you can decide if it’s right for you.
Key Features
Interfaces is designed to connect pages and components to create an interactive web experience. It comes with ready-made templates, AI features, third-party app integrations (via zaps), access controls, customization options, and component building blocks.

Components add different types of functionalities to your page, including:
- Forms
- Text
- Tables
- Kanban boards
- Link cards
- AI prompts
- Chatbots
- Dividers
- Media (Images, videos, logos)
You’ll get the most out of Interfaces by using it with Zapier’s other products—Zaps and Tables. But you can also connect what you build to 6,000+ other popular apps, allowing you to trigger actions or send data wherever you need it.
UI Walkthrough
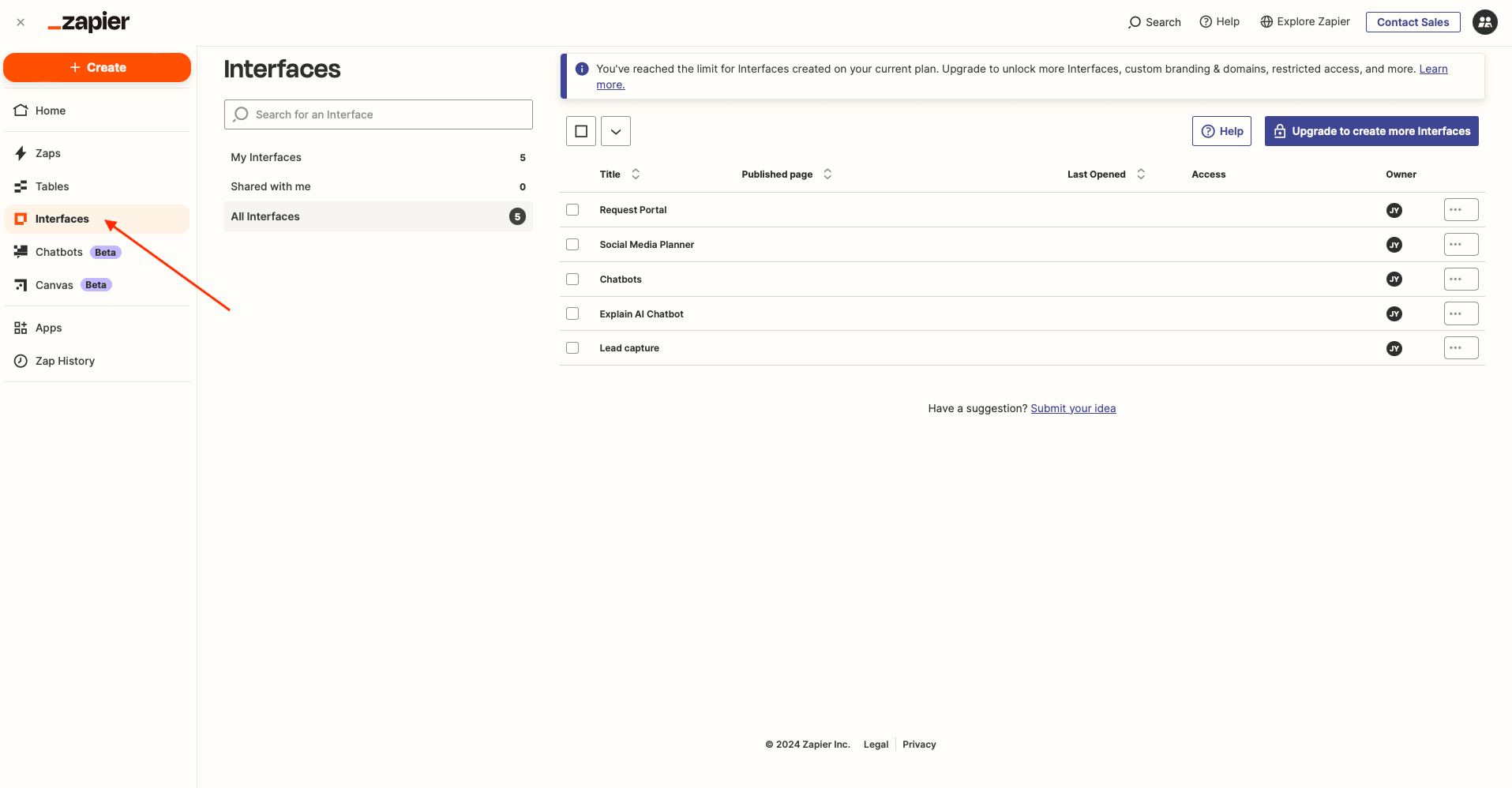
To those familiar with Zapier’s automation platform, navigating Interfaces will be a breeze. Upon logging in, you simply need to navigate to Interfaces on the left sidebar. This will lead you to a page where you can create a new interface or view existing ones.

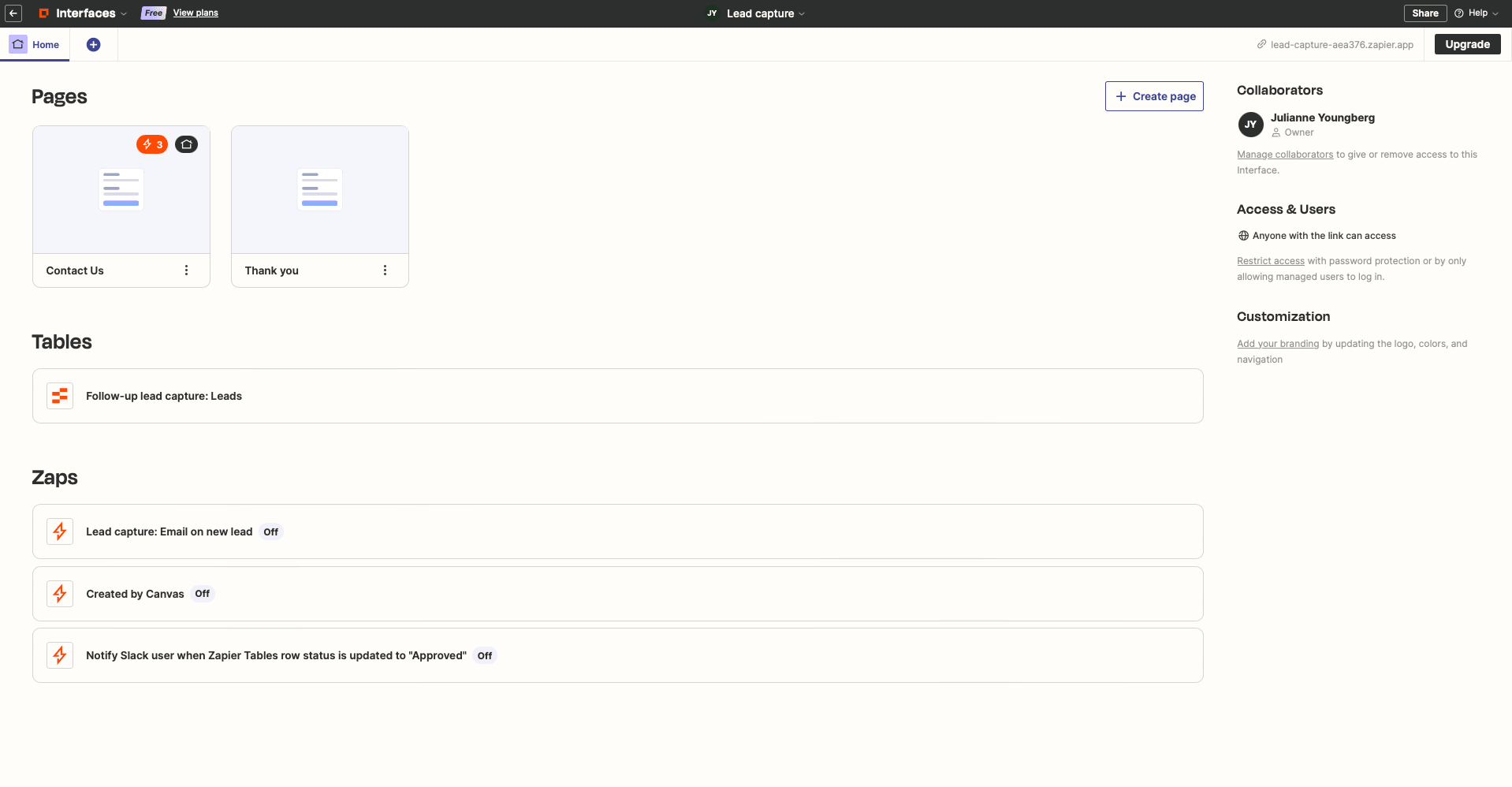
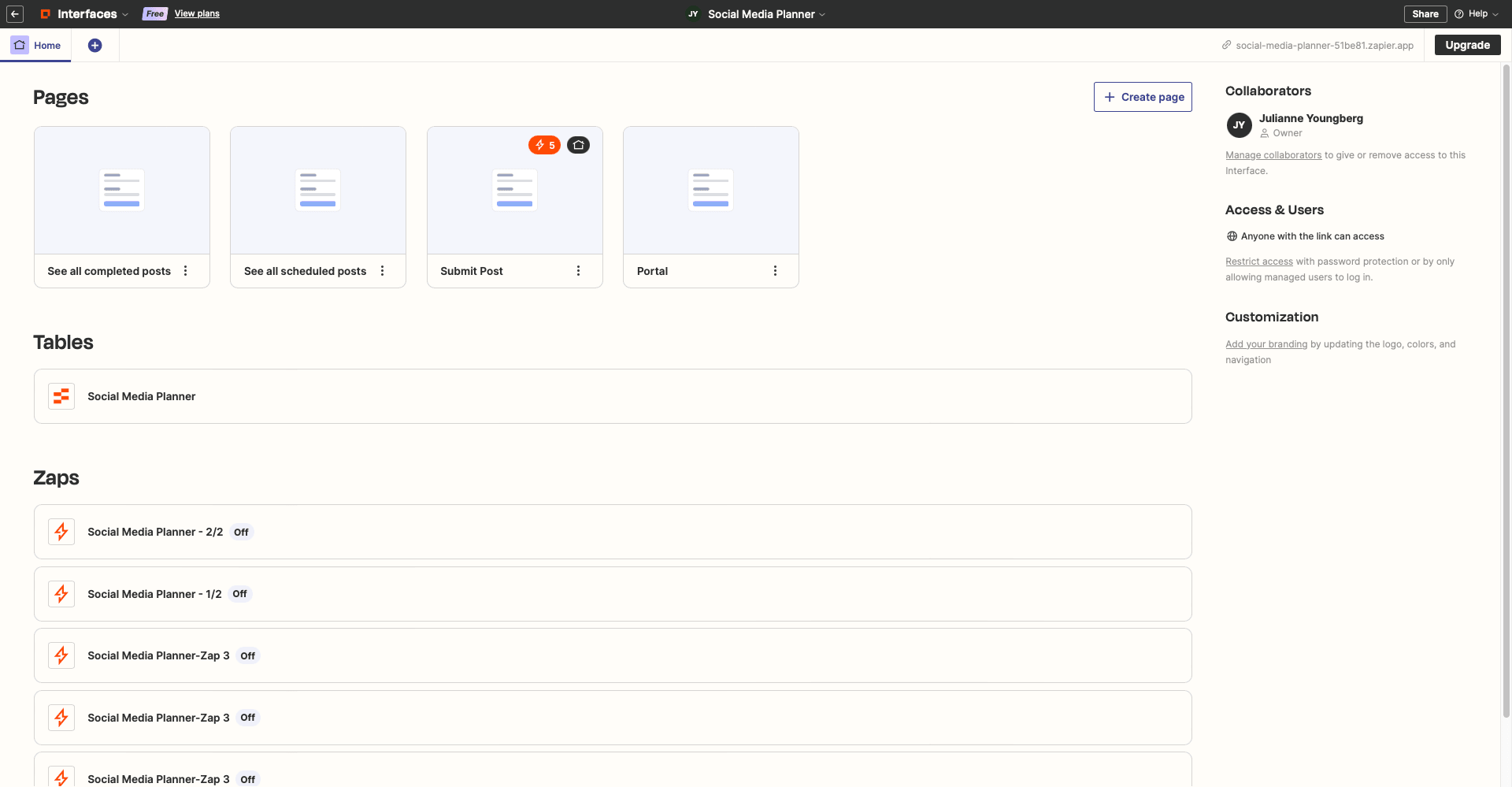
Clicking on a project leads you to its home page where you can view and create pages as well as see the tables and zaps linked to the interface. If you’re familiar with Zapier’s naming conventions, it should be easy to navigate.

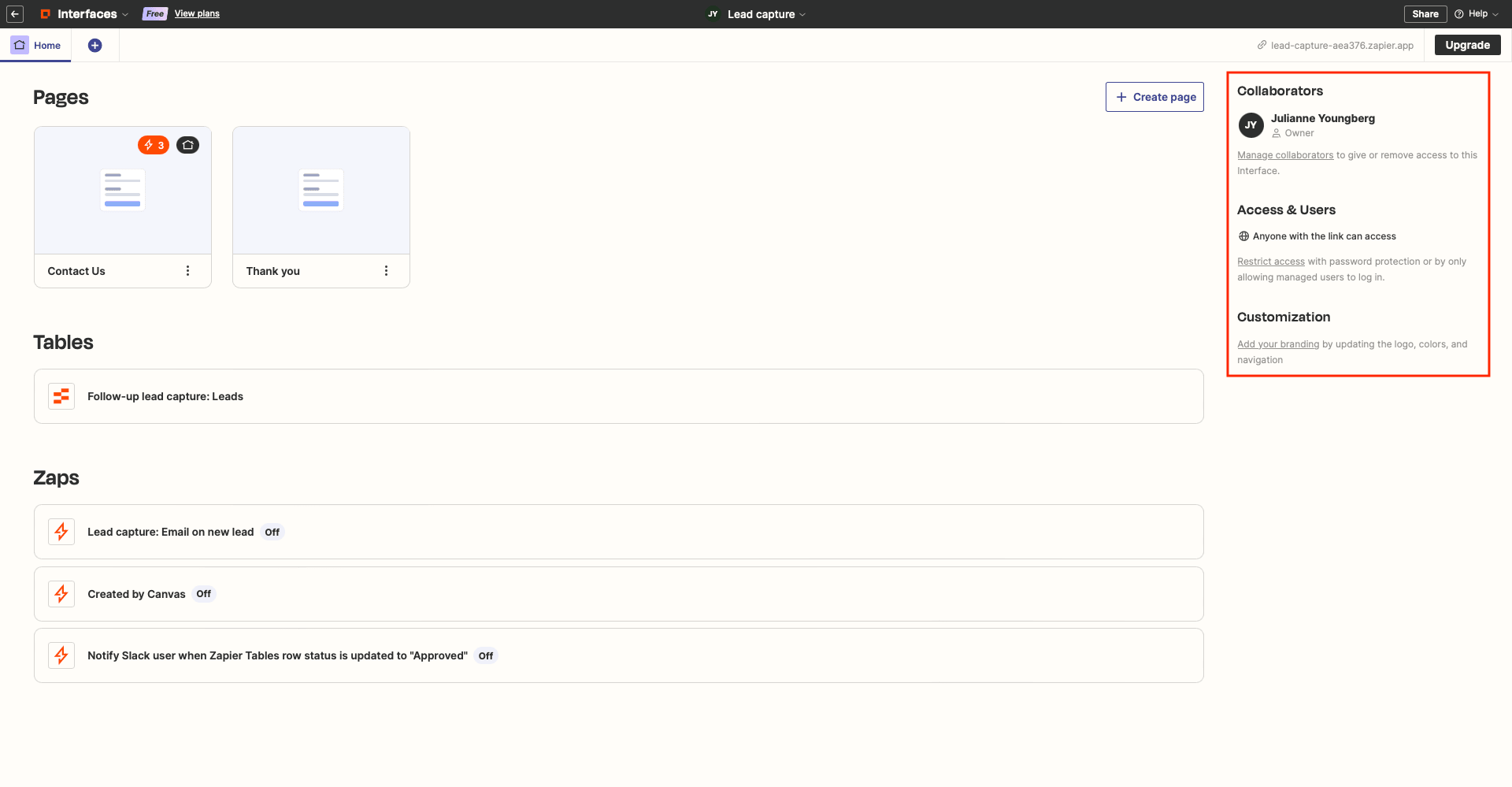
The right sidebar gives you access to collaboration, access, and customization settings.

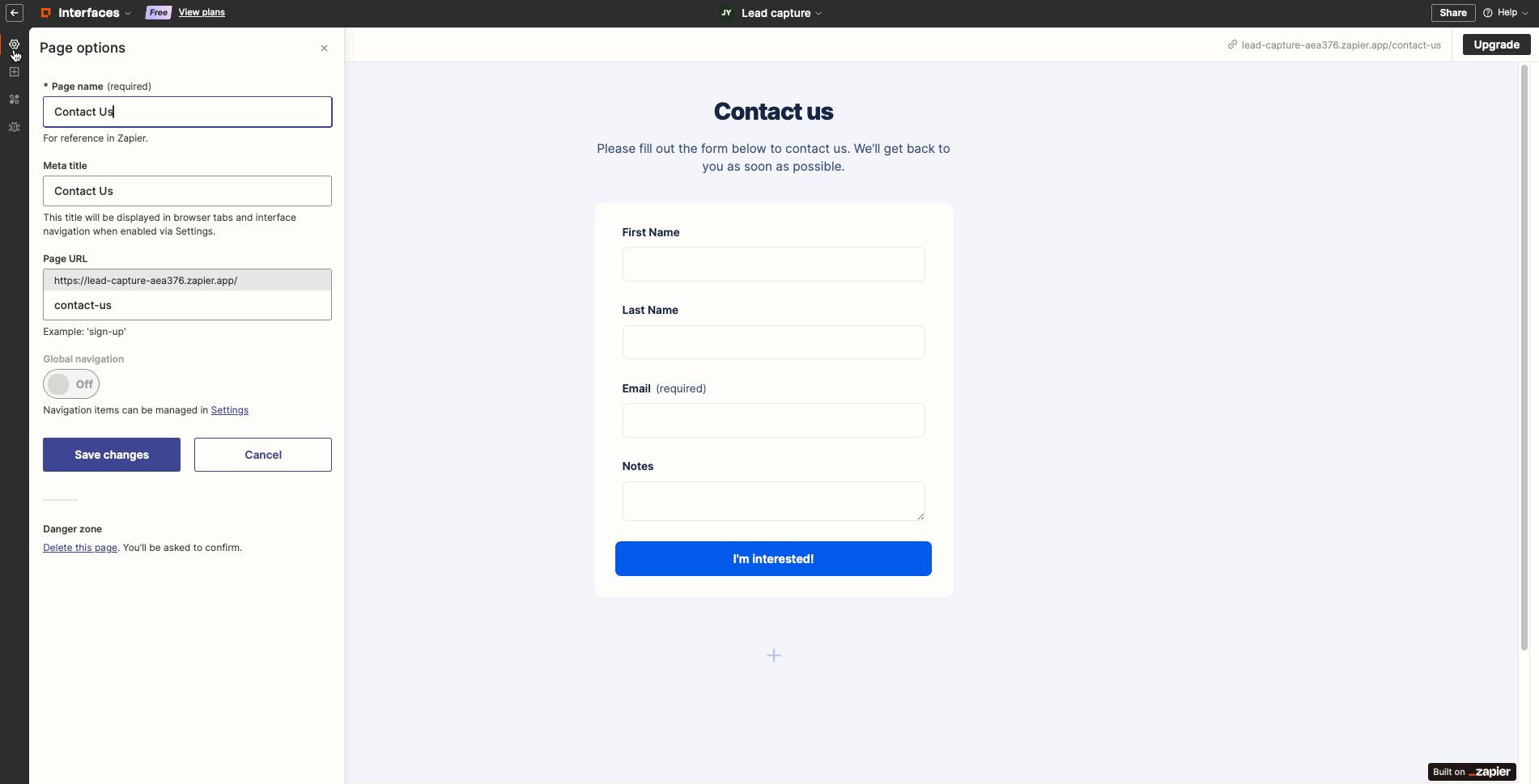
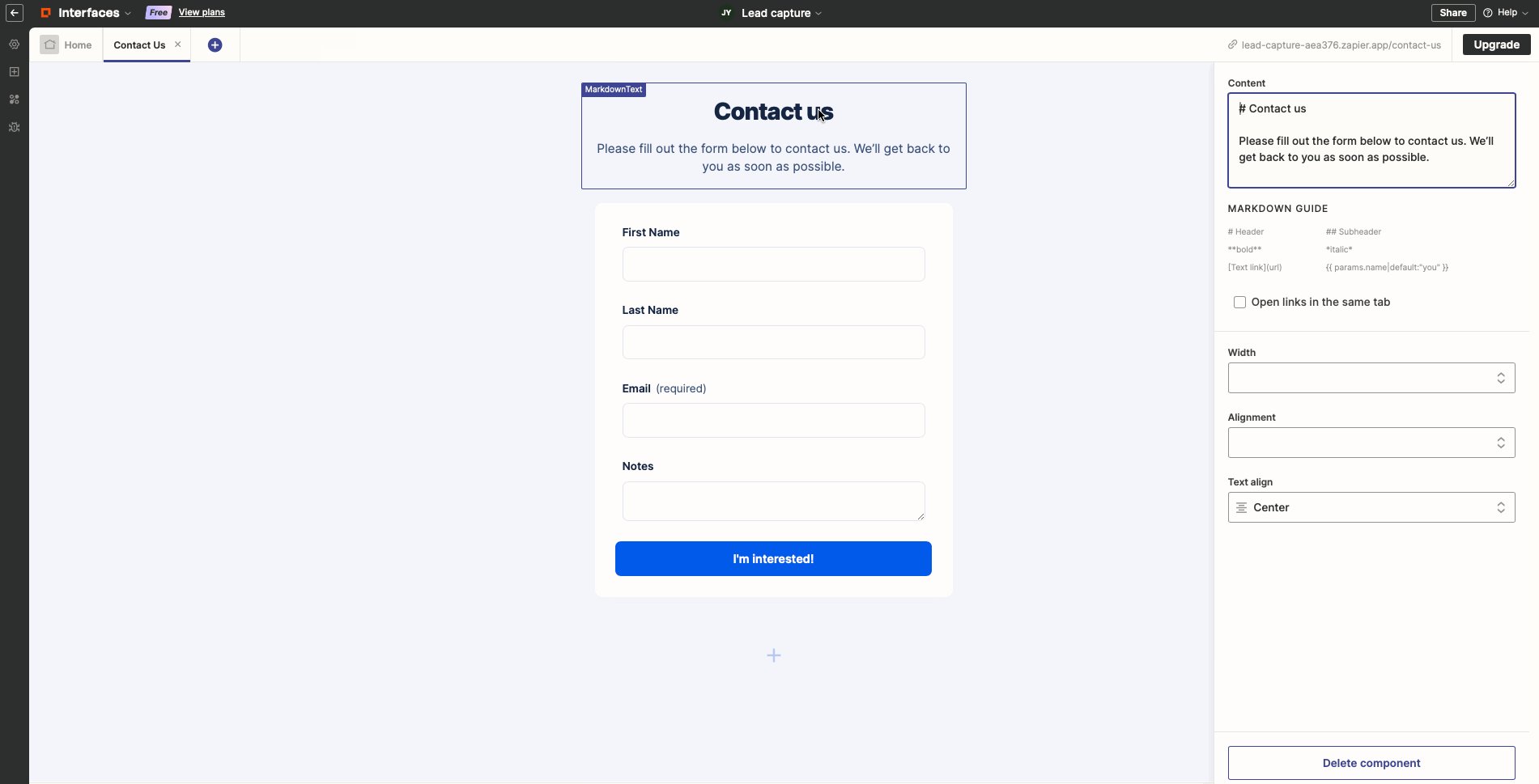
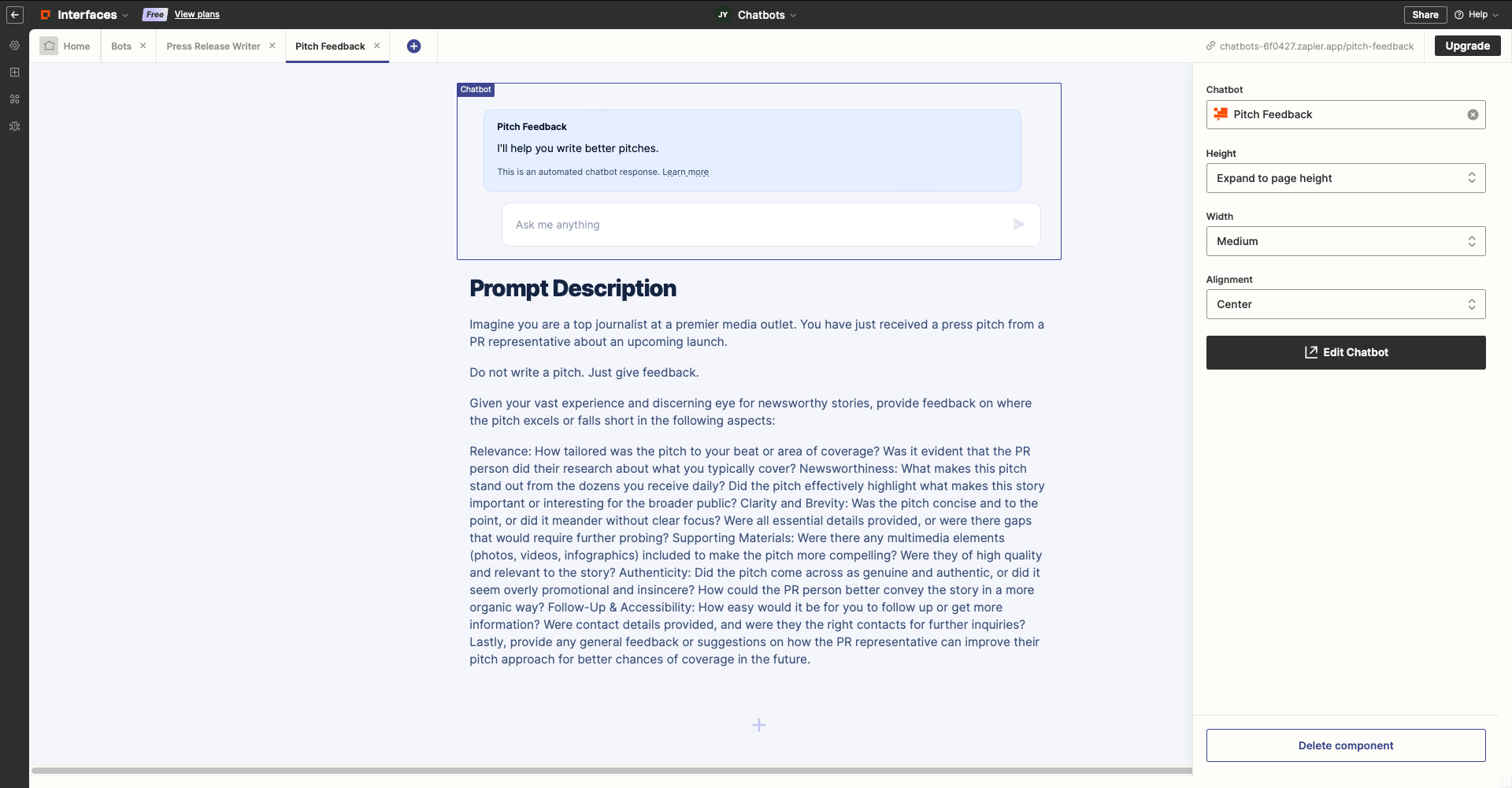
Clicking a page will lead you to the editor, where you can add and modify text, components, placement, branding, and more.

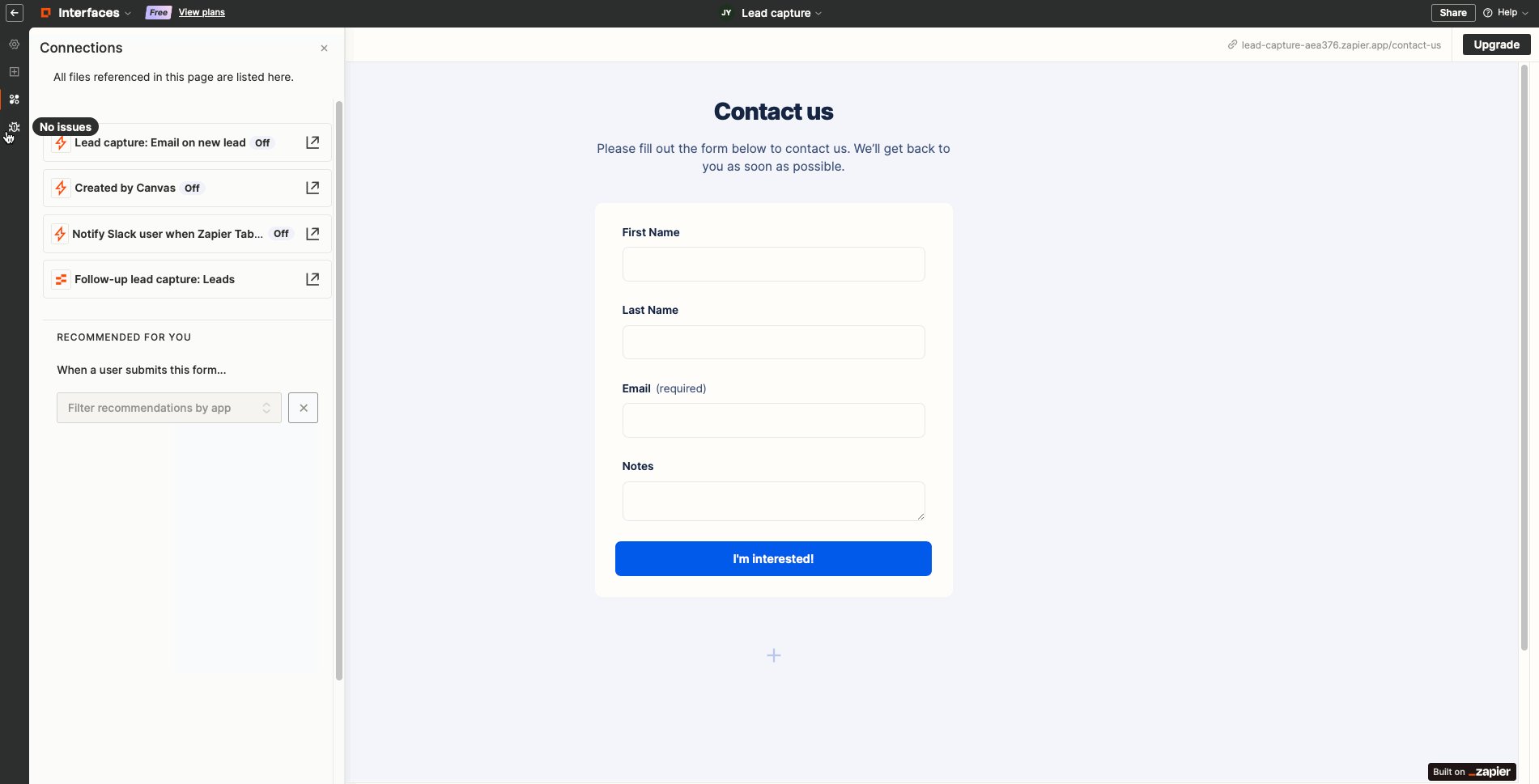
You can add components and link zaps and tables on each page, then make it all come together on your main interface page.
Ease of Use
Interfaces's ease of use is relatively high. The sleek, minimal interface accentuated with pops of orange is easy on the eyes, and the structured menu facilitates easy movement throughout the product.
Onboarding is straightforward and the builder is intuitive, especially if you have already used Zapier’s workflow builder. The issues tab also makes troubleshooting easy as it points out any bugs that need to be resolved.
As with all Zapier products, support and documentation is easily available. Their Help Center is not yet as comprehensive as it can be due to the product still being relatively new. Even so, users can read up on how to use the product, go through basic tutorials, start with templates, post questions in the community forum, and easily contact support agents via the chatbot.
Practical Applications
Interfaces has a modular structure, giving you the freedom to create nearly limitless applications. Though there are many options, the pre-built blocks and templates provide some key uses to take note of:
AI Chatbots
Custom-branded chatbots are helpful in a wide range of situations, such as:
- Writing assistant for blogs, speeches, social media copy, etc.
- Generation tool for to-do lists, outlines, ideas, etc.
- Personal productivity assistant for tips and motivation
Beyond customizing the visual appearance of the bot, you can turn it into a case-specific tool by giving it direction, choosing a custom data source, and connecting zaps to trigger actions based on responses.

The chatbot component is powered by OpenAI and uses the GPT-3.5 model by default, but you can use your own key to access other models.
Lead & Customer Management
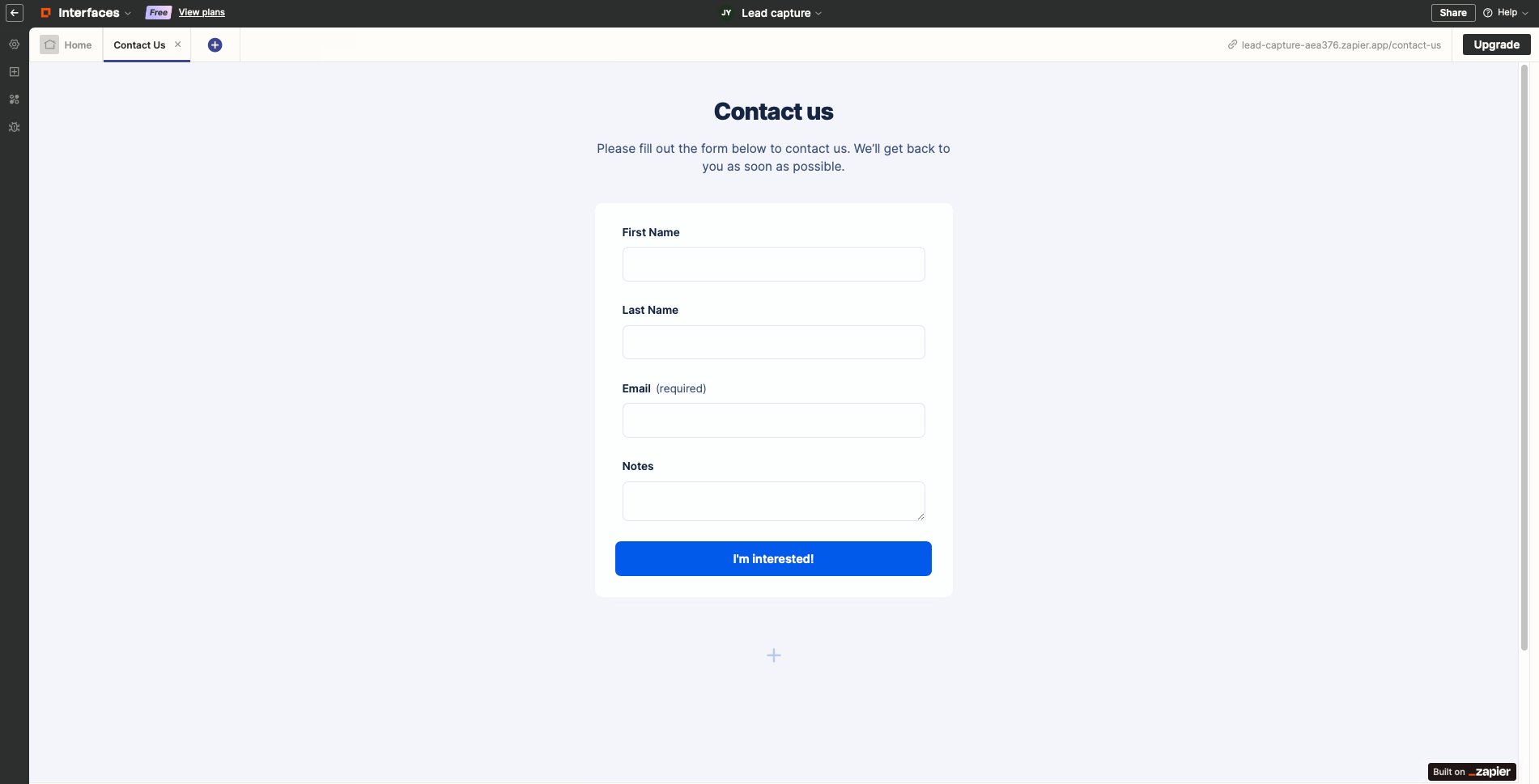
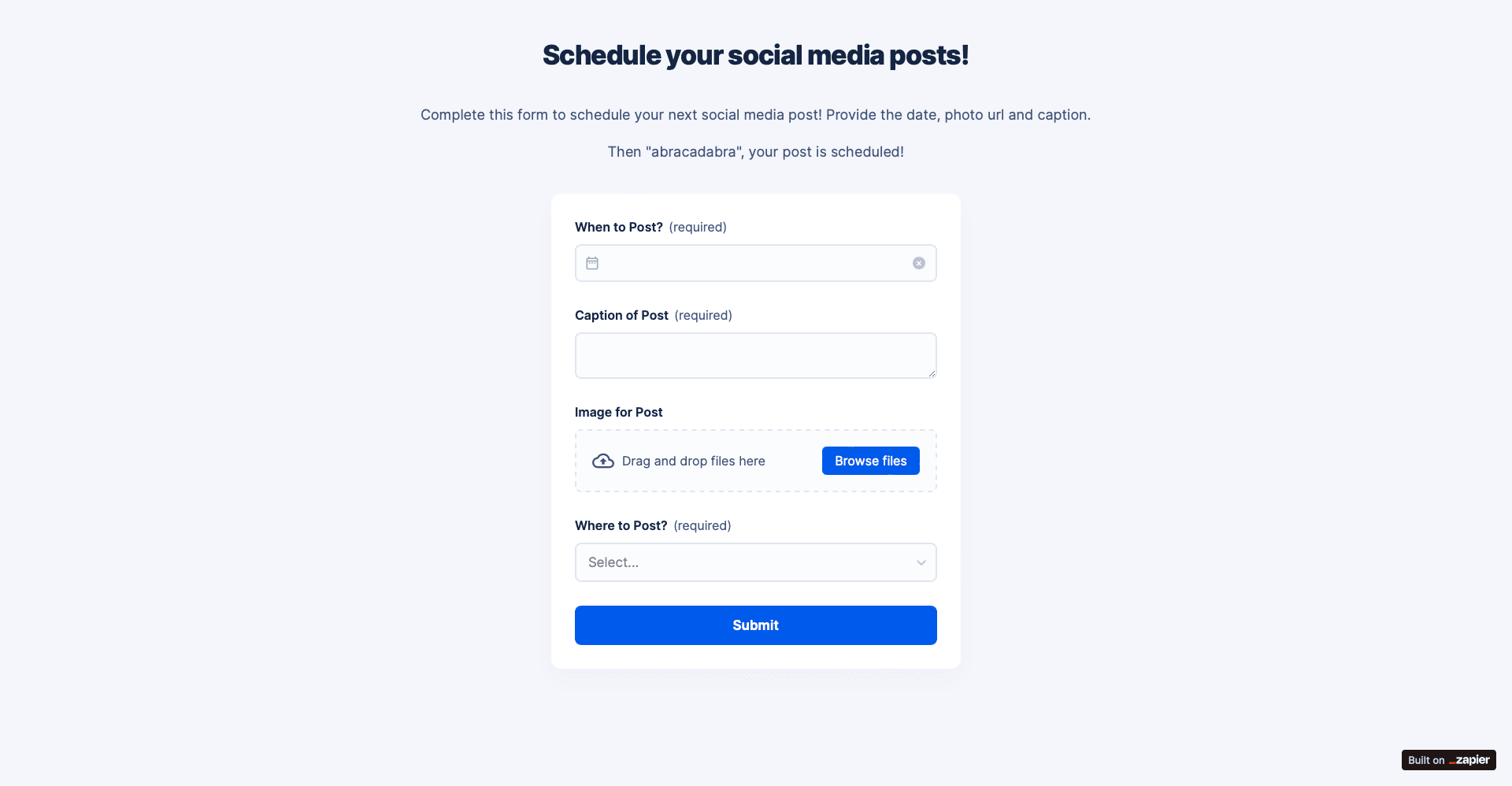
One of the more popular use cases of Interfaces is lead and client management. You can set up a form receives and stores data in a matter of minutes. What’s more, you can connect zaps to trigger actions based on form responses.

Some lead and customer management-related experiences you can build are:
- Landing page to capture lead information in exchange for free assets
- Lead tracking and nurturing tool
- Customer feedback form
- Client portal to offer easy access to important information
Since forms are present in the vast majority of lead management situations, you’ll use Tables to organize and store your data. Zaps can make your app more powerful by allowing you to automatically follow up via email, update lead status, sync with other management apps, and more.
Marketing
Marketing tasks span across a wide range, and many can benefit from the help of nocode apps.

Some ways you can use Interfaces in marketing are:
- Registration form for events
- Analytics dashboard to consolidate data from various sources
- Email marketing management tool
- Social media and content management app
Different industries and brands have unique marketing strategies that may require a different approach. But for the most part, you’ll find that a combination of forms, tables, and zaps can relieve you of many repetitive tasks.

Pricing
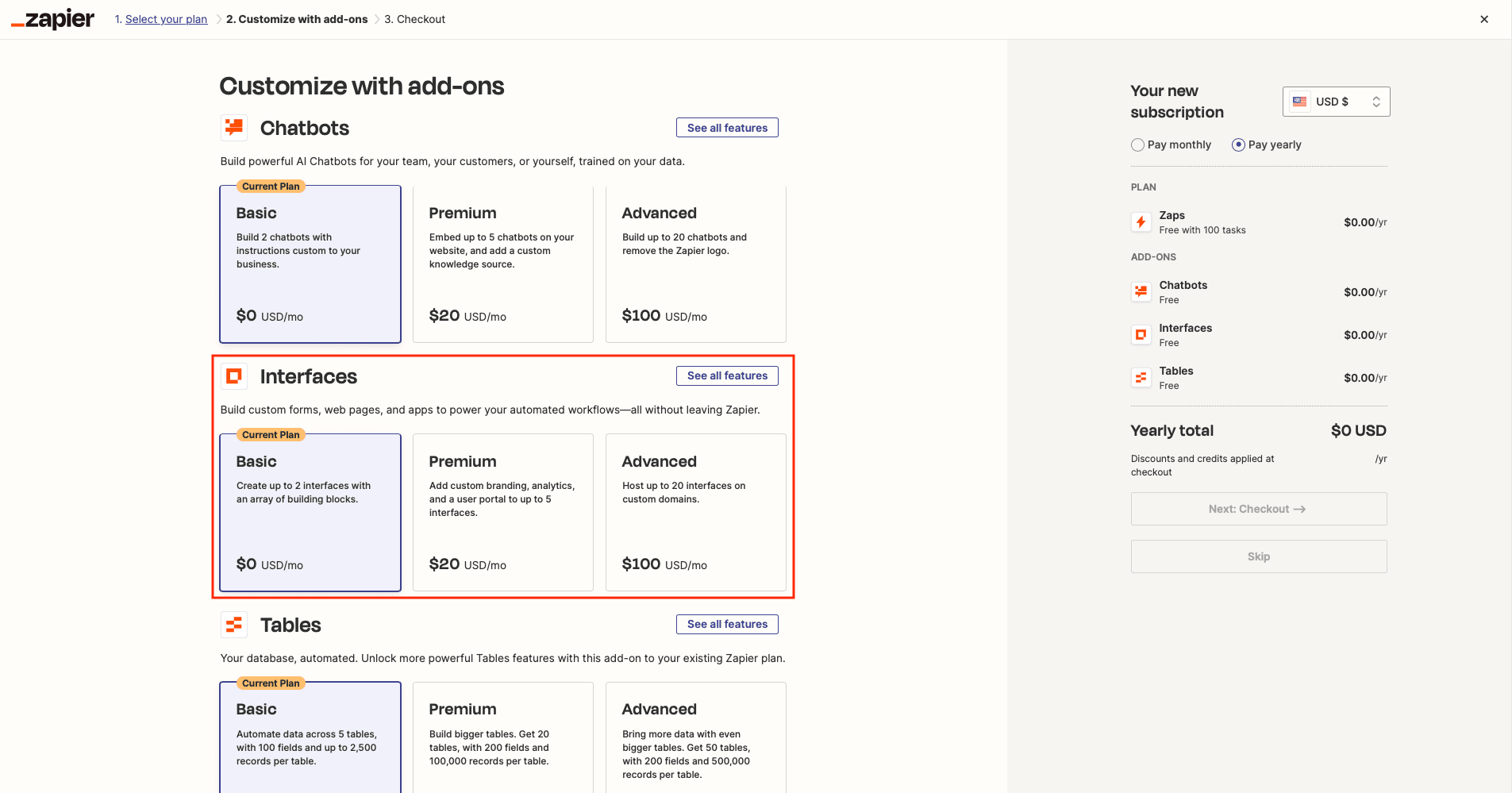
Both free and paid plans are available for Interfaces. Anyone with a Zapier account can enjoy basic access to the component library and the AI model without paying a single dollar.
Individual users in need of advanced capabilities can try the Premium or Advanced plans. Priced at $20 and $100 per month, respectively, this gives you access to custom branding, custom domains, analytics, OpenAI models, and more Interfaces.
Teams who require advanced access and are looking to use Interfaces for bigger projects can contact Zapier for an enterprise quote.

Do note that paid plans for Interfaces are separate from Zapier’s workflow-building product. While both products include free versions, purchase of one does not necessarily mean unlimited access to the other.
Powering Nocode App Building
Zapier has been a household name in nocode automation for quite some time now, and its expansion to code-free app building seems only natural.
Interfaces enables you to quickly create interactive web experiences using tables, forms, chatbots, text, and other components. Although building apps without code has its limitations, the product offers a wide range of possibilities and is certainly worth exploring if you’re looking to build a custom app with pre-made elements.


